背景:公司客户端使用 9x 版本的 Electron 框架。在处理用户反馈的前端问题时,无法直接打开指定页面的 DevTools,导致无法排查前端问题。使用远程调试的方式成功定位到问题(因为是远程协助和用户时间紧张的原因所以需要尽快为用户解决问题,而没有采用其他的措施处理)。
# 启动命令,这里将chrome.exe替换为客户端安装目录下的可执行程序名称
chrome.exe --remote-debugging-port=9527 --user-data-dir="D:\selenium\AutomationProfile" --enable-logging=stderr --remote-allow-origins=*
--remote-debugging-port=9527 # 指定调试端口
--user-data-dir="D:\selenium\AutomationProfile" # 指定用户数据路径
--enable-logging=stderr # 日志输出
--remote-allow-origins=* # 允许远程地址
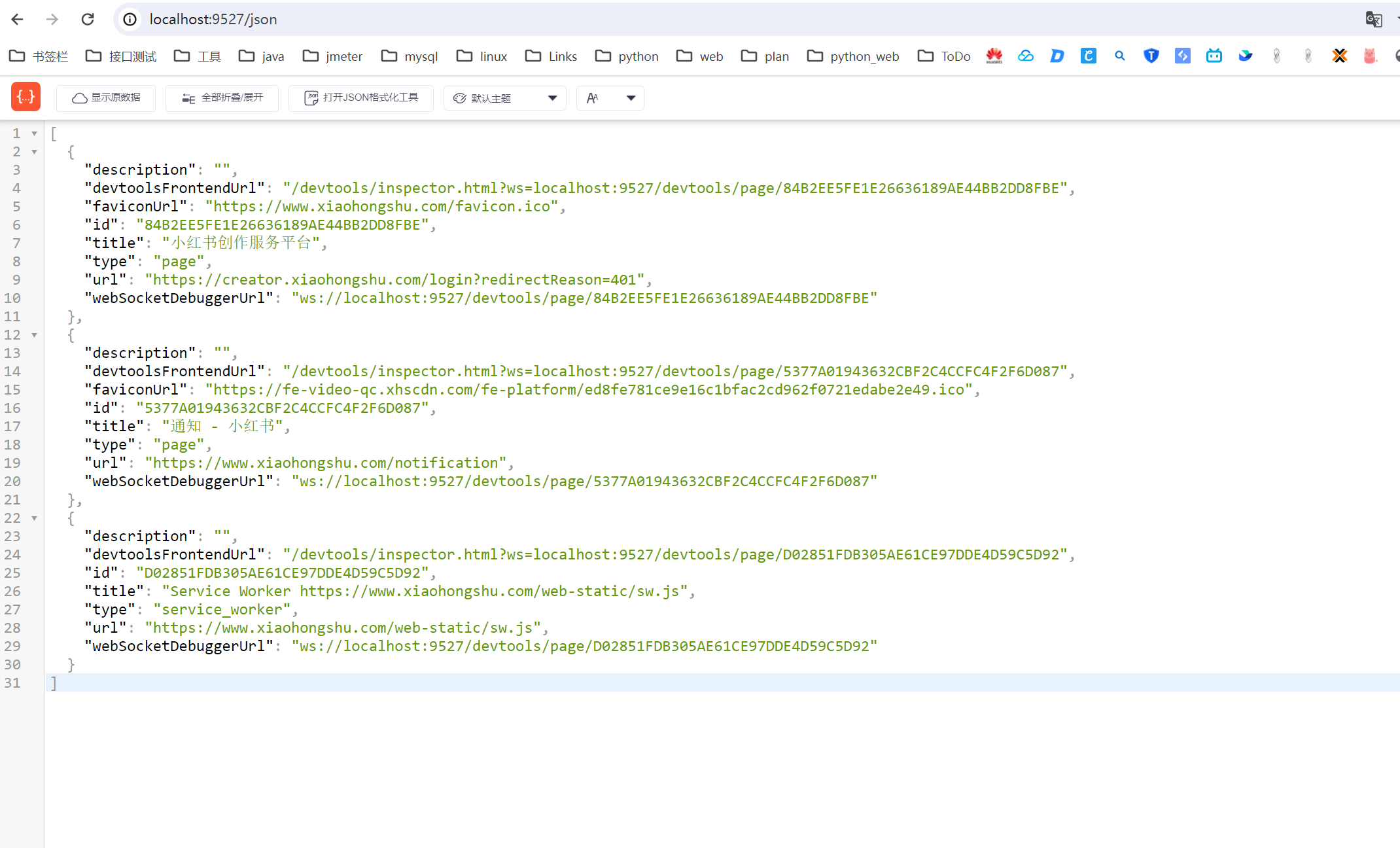
启动之后访问 http://localhost:9527/json会出现如下信息 是远程调试信息

以上信息是 Chrome DevTools 协议中关于一个标签页(Page)的描述信息,其中包含了以下字段:
description: 标签页的描述信息,通常为空。
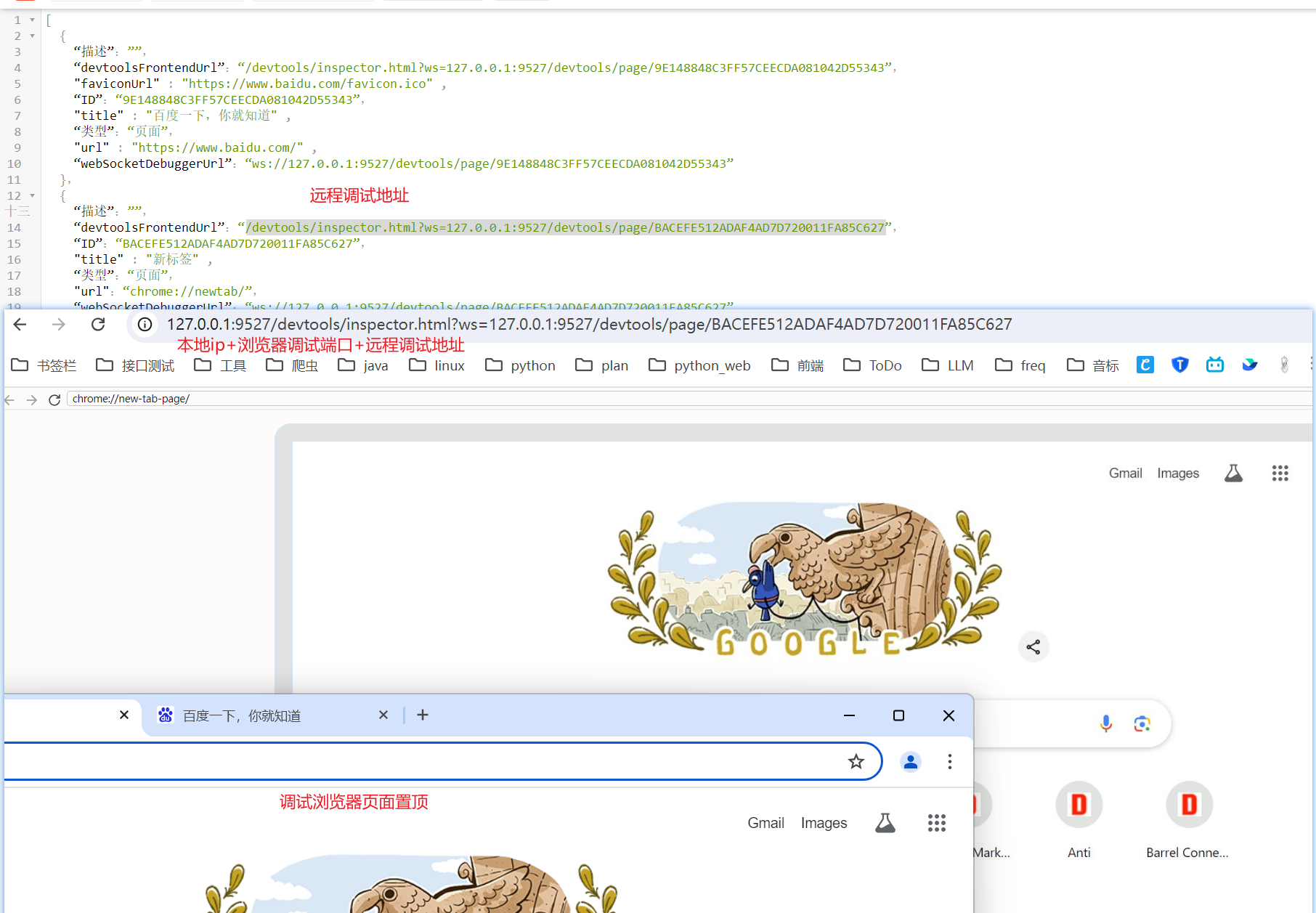
devtoolsFrontendUrl: 用于在浏览器中打开 DevTools 的 URL,你可以点击这个链接或将它粘贴到浏览器的地址栏中,以在浏览器中打开 DevTools 来对指定标签页进行调试。
faviconUrl: 标签页的网站图标 URL。
id: 标签页的唯一标识符,通常是一个随机生成的字符串。
title: 标签页的标题,即网页的标题。
type: 标签页的类型,这里是 "page",表示它是一个普通的网页标签页。
url: 标签页的 URL,即网页的地址。
webSocketDebuggerUrl: 标签页的调试器 WebSocket 地址,通过这个地址可以与标签页建立 WebSocket 连接,从而进行远程调试。
这些信息通常由 Chrome 的远程调试服务返回,可以帮助开发者了解当前打开的标签页的基本信息,并且可以通过相关链接进行调试操作
devtoolsFrontendUrl需要拼接本地ip(内网ip或127.0.0.1/localhost)和端口才可以远程调试,而且页面必须悬浮于窗口否则远程调试会显示页面不活跃