2025第一个成果,历经三个版本迭代,目前已经满足日常基本需求的笔记服务,进行一下记录
后端详情如下:
git仓库地址:https://gitee.com/lin_yi1/notes.git
1. 项目基础结构
reservoir/
├── apps/ # 应用模块目录
│ ├── notes/ # 笔记相关模块
│ │ ├── block/ # 笔记块操作
│ │ ├── category/ # 分类管理
│ │ ├── note/ # 笔记核心功能
│ │ ├── search/ # 搜索功能
│ │ ├── share/ # 分享功能
│ │ └── notice/ # 通知功能
│ └── users/ # 用户模块
├── core/ # 核心配置
│ ├── config/ # 配置管理
│ └── dbcore.py # 数据库核心
├── static/ # 静态文件
└── uploads/ # 上传文件存储
2. 技术栈
- 认证: JWT (JSON Web Tokens)
- 数据库: MySQL + SQLAlchemy ORM
- 框架: FastAPI(基于 Starlette 的异步支持,平均响应时间 < 300ms)
- 搜索优化: 全文检索使用 MySQL 内置的
FULLTEXT索引(支持中文分词)
3. 核心功能模块
用户模块 (apps/users)
-
用户注册与登录
-
邮箱验证
.png)
-
JWT 认证
-
用户信息管理
笔记模块 (apps/notes)
- 笔记管理: 创建、编辑、删除笔记
- 块编辑: 支持多种类型的内容块
- 分类管理: 笔记分类和标签
- 搜索功能: 笔记内容搜索
- 分享功能: 笔记分享和权限控制
- 通知系统: 用户通知管理
4. 技术特点
-
模块化设计
- 清晰的目录结构
- 功能模块独立
- 易于扩展和维护
-
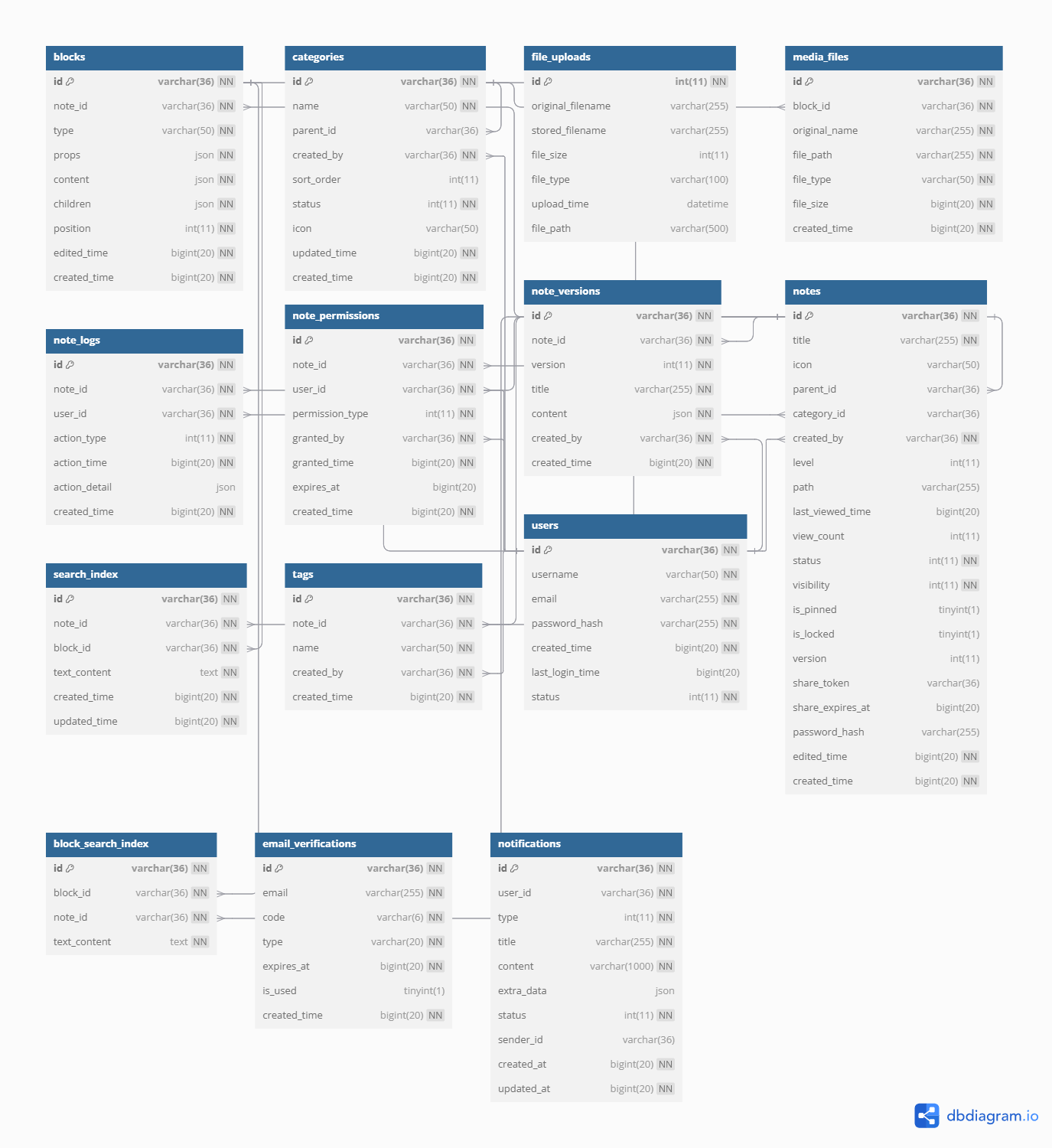
数据库设计
- 使用 SQLAlchemy ORM
- 数据迁移【高优先级待实现】

-
API 设计
- RESTful API
- 统一的响应格式
- 完整的错误处理
-
安全性
- JWT 认证
- 密码加密
- 邮箱验证
- 权限控制
-
性能优化【待实现】
- 数据库
- 数据库读写分离
- 数据定期备份
- 缓存层
- 引入 Redis 做缓存
- 实现热点数据缓存
- 添加接口限流
- 监控告警
- 添加系统监控
- 错误日志收集
- 性能监控
- 数据库
5. 开发规范
- 代码组织
- 模块化结构
- 完整的注释文档
- 完整数据验证模型
- 见明知意的命名规范
- API 文档
- OpenAPI 规范
- 自动生成文档
- 详细的接口说明
- 错误处理
- 统一的异常处理
- 清晰的错误信息
- 日志记录统一收集处理【待实现】
6. 部署和运维【待实现】
- Docker 容器化
- 环境配置管理
- 日志系统
- 监控系统
7. 未来展望
- 功能扩展
- 实时协作
- 版本控制
- AI 辅助写作
- 性能优化
- 缓存优化
- 数据库优化
- 分布式支持
- 用户体验
- API 响应优化
- 实时通知
- 多端同步
服务架构设计注重:
- 模块化和可扩展性
- 代码的可维护性
- 性能和安全性
- 用户体验
- 开发效率
前端详情如下:
git仓库地址:https://gitee.com/lin_yi1/noteweb.git
1. 技术栈
- React 18
- React Router v6
- Blocknotejs (编辑器组件)
- Redux Toolkit (状态管理)
- Ant Design (UI组件库)
- Axios (HTTP请求)
- Less (样式)
2. 项目结构
src/
├── api/ # API 接口定义
├── assets/ # 静态资源
├── components/ # 公共组件
├── features/ # 功能模块
│ ├── auth/ # 认证相关
│ ├── notes/ # 笔记功能
│ └── users/ # 用户相关
├── hooks/ # 自定义 Hooks
├── layouts/ # 布局组件
├── routes/ # 路由配置
├── store/ # Redux 状态管理
└── utils/ # 工具函数
3. 主要功能模块
- 认证系统
- 登录/注册
- 第三方登录【待实现】
- Token 管理
- 权限控制
- 登录/注册
- 笔记管理
- 笔记 CRUD
- 分类管理
- 标签系统
- Blocknote编辑器
- 用户系统
- 用户信息管理【待实现】
- 头像上传【待实现】
- 通知系统
- 自主配色方案【待实现】
- 文件管理
- 文件上传【待优化拖拽上传】
- 图片处理【待优化-删除事件回调】
4. 状态管理
Redux Store 结构:
├── auth/ # 认证状态
├── notes/ # 笔记状态
├── categories/ # 分类状态
├── users/ # 用户状态
└── ui/ # UI 状态
5. 路由系统
- 公共路由
- 登录
- 注册
- 私有路由(需要认证)
- 笔记列表
- 用户设置【待实现】
- 分类管理
- 笔记编辑
- 笔记列表
6. API 集成
- 请求封装
- 统一错误处理
- Token 自动注入
- 请求/响应拦截
- API 模块化
- auth.api.js
- notes.api.js
- users.api.js
8. 工具函数
- token 管理
- 编辑器扩展【核心,分类待扩展】
- 时间格式化
- 文件处理
- 数据转换
9. 性能优化【待实现】
- 代码分割
- React.lazy
- Suspense
- 缓存策略
- Redux 持久化
- 本地存储
- 按需加载
- 组件懒加载
- 图片懒加载
10. 部署配置【待实现】
- 环境配置
- development
- production
- staging
- 构建优化
- 代码压缩
- 资源优化
- CDN 配置
首页详情展示:
.png)
笔记详情展示:
.png)
分享页展示:
.png)