在UI自动化测试或Web开发中,悬浮框的特点是鼠标进入时弹出,鼠标离开时消失。这种动态特性导致普通方法难以直接定位悬浮框内的元素。所以需要冻结页面或使用模拟Hover状态来进行调试。
方法一:冻结页面进行调试
通过暂停页面脚本执行,可以防止悬浮框因鼠标移动而消失,便于调试内部元素。
操作步骤:
进入开发者模式:
按
F12打开开发者工具。切换到 Sources 面板:
在开发者工具顶部导航栏选择 Sources。
触发悬浮框显示:
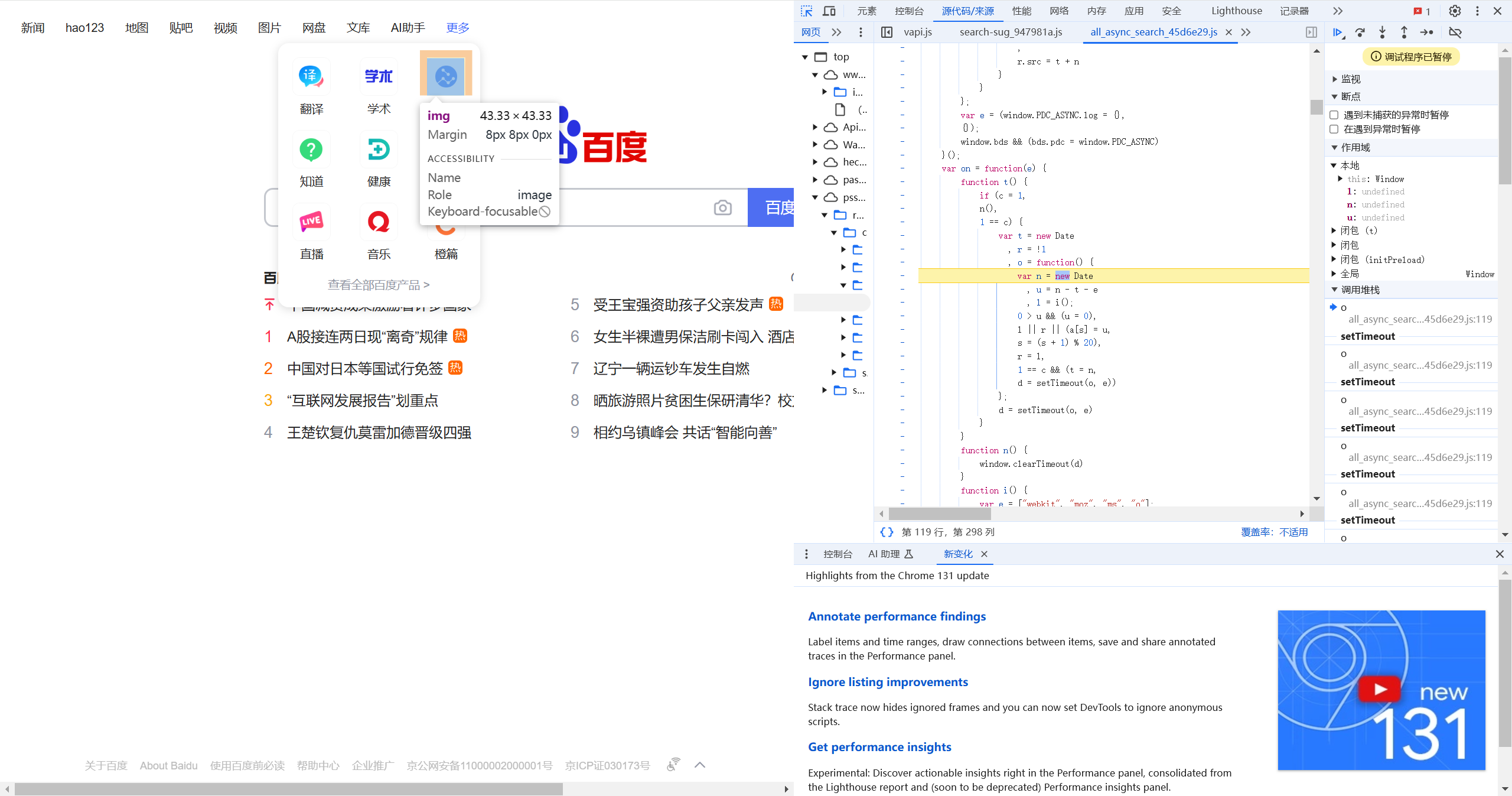
鼠标移入触发悬浮框弹出。
保持鼠标不动,悬浮框仍显示。
冻结页面脚本:
按
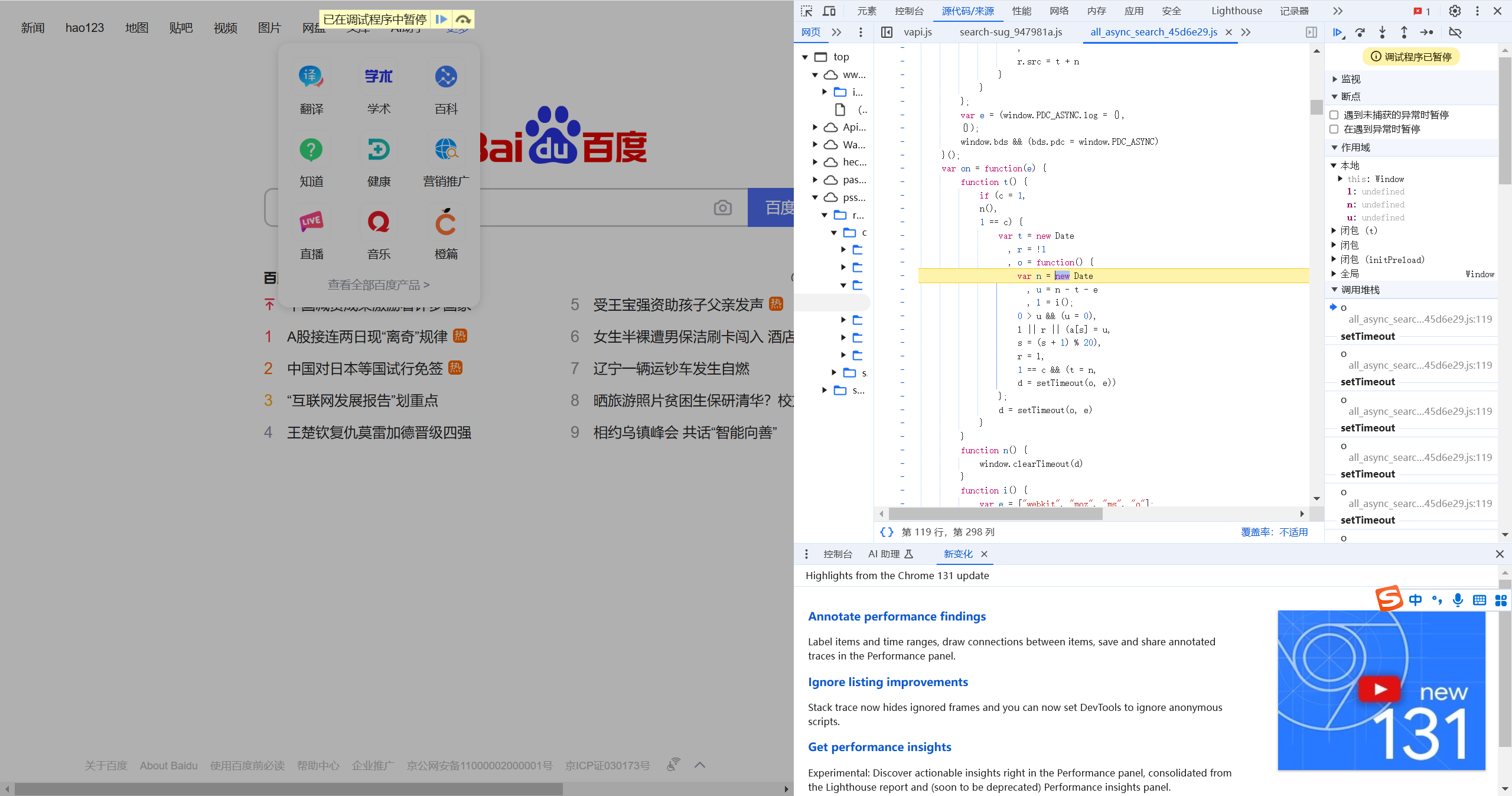
F8或Ctrl + \,或点击 Pause script execution 按钮(如下图标所示)。页面顶部会显示 Paused in debugger 提示。


此时,鼠标可以随意移动,悬浮框不会消失。
恢复正常状态:
再次按
F8或点击 Resume script execution 按钮恢复页面脚本执行。

方法二:模拟 Hover 状态
部分页面无法通过冻结脚本调试悬浮框,可通过开发者工具的模拟功能直接设置元素的悬浮状态。
操作步骤:
打开 Elements 面板:
按
F12打开开发者工具,切换到 Elements。选择目标元素:
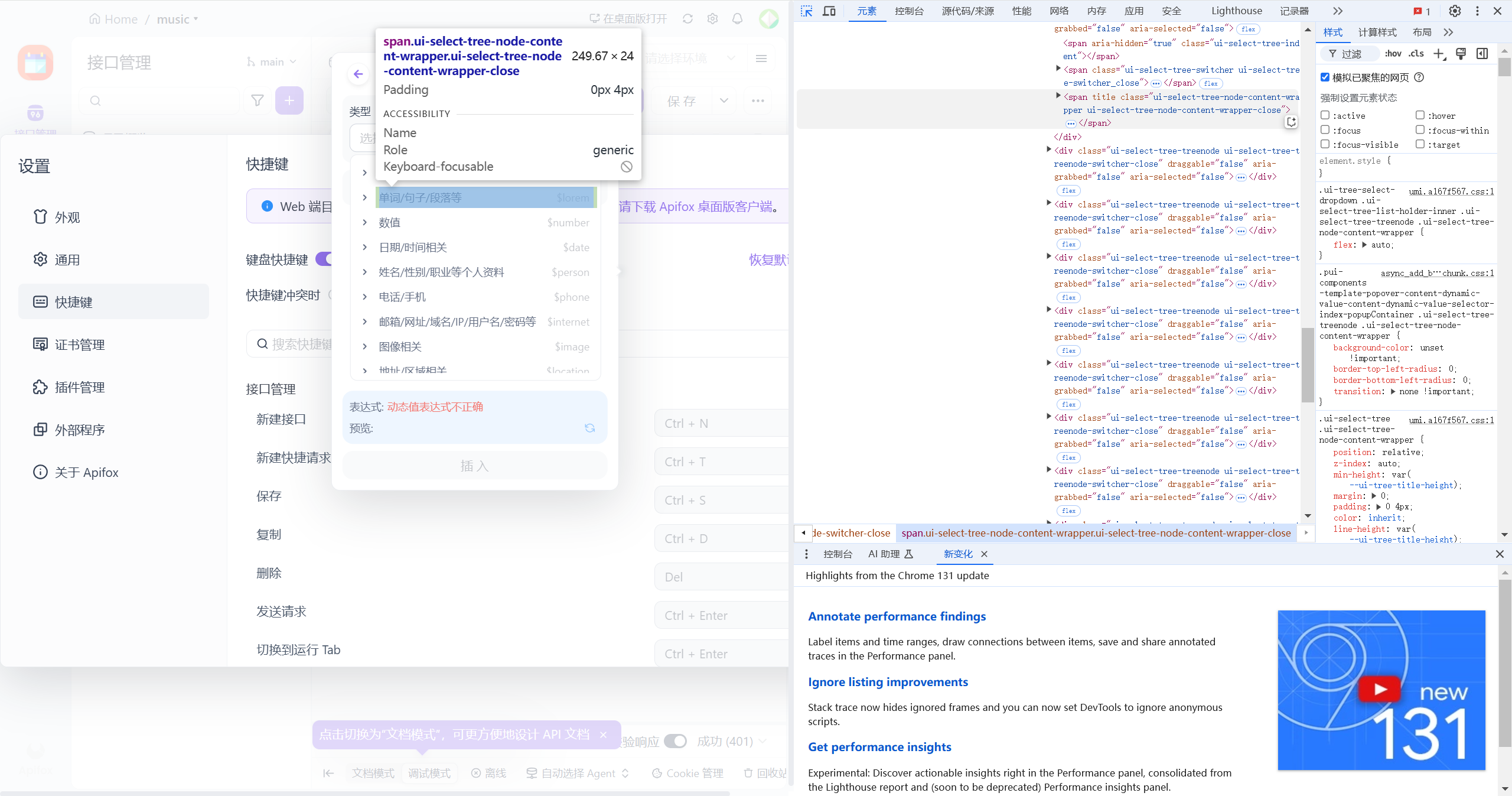
定位悬浮框的父元素,右键选择 Force state > :hover(模拟悬浮状态)。

悬浮框显示:
模拟悬浮状态后,悬浮框将保持显示,便于调试内部内容。

取消模拟状态:
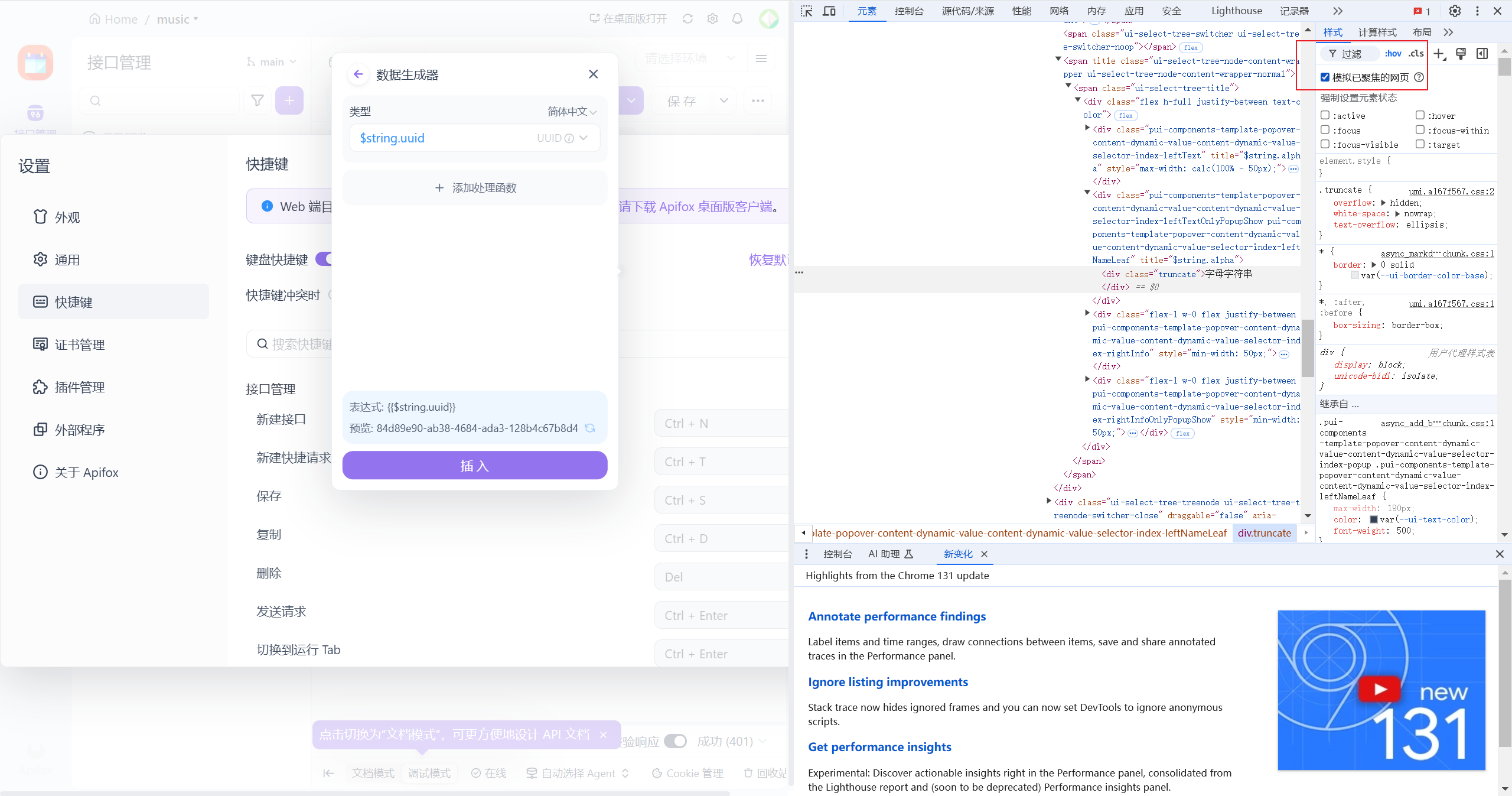
再次勾选(模拟已聚焦的网页),取消 :hover 状态。
注意事项
冻结页面的方法适用于动态生成的悬浮框。
模拟Hover的方法适用于样式层面的悬浮框(由CSS控制)。
如果两种方法都不适用,可结合开发者工具的 DOM 树操作,直接调试目标元素。